Porsche Play Companion
My Role
Research, Visual Design, Prototyping
Objective
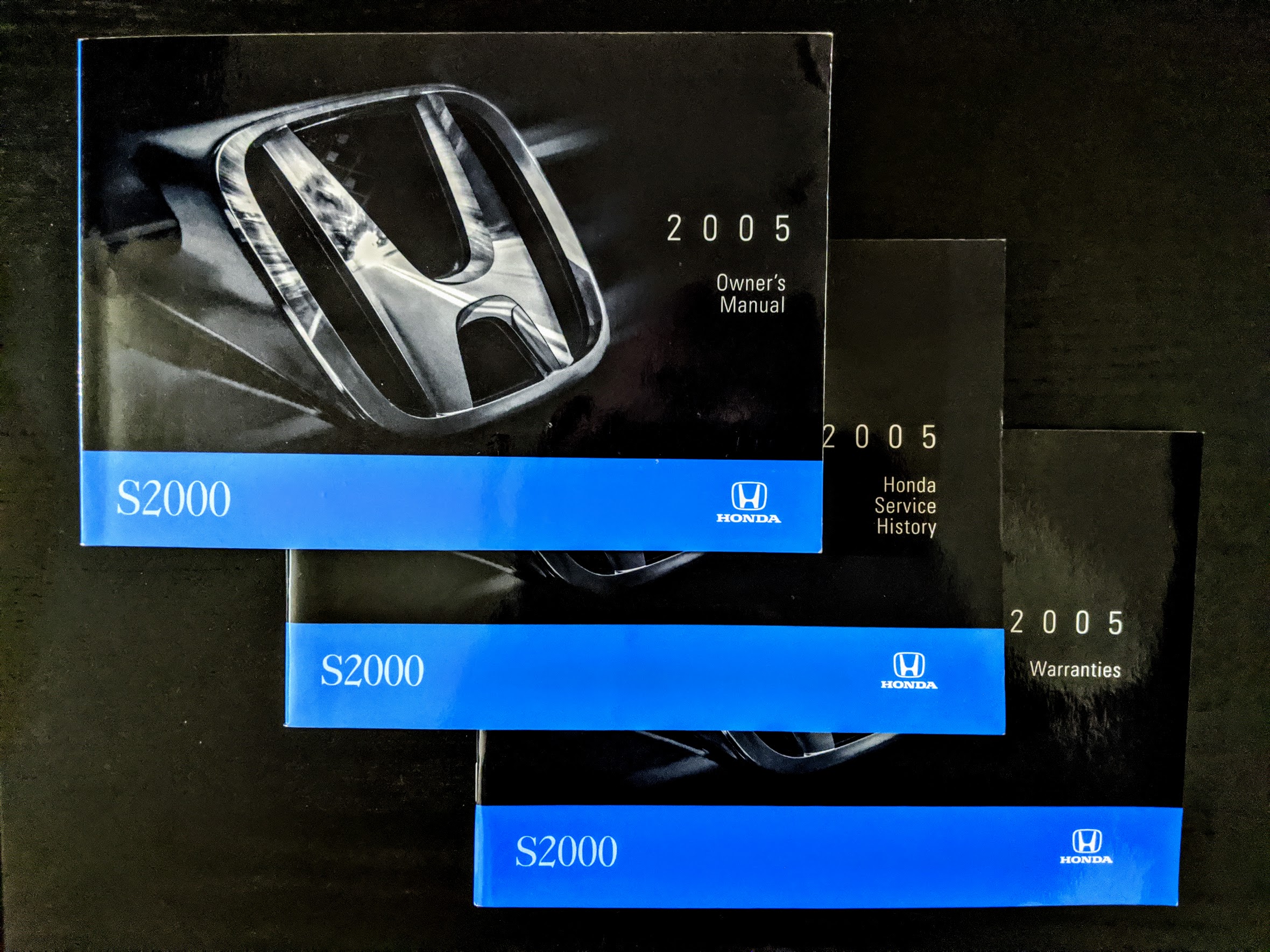
Throughout the duration of vehicle ownership, sifting through large paper vehicle manuals can be cumbersome. Despite valuable knowledge being provided, instructions, vague diagrams, and illustrations can be difficult to follow.
Warranty information and service record books requiring filling out paperwork manually from owners are common and require physical storage in areas such as households or the vehicle itself.
I took it upon myself to design an app for Porsche drivers. This is
The Solution
The companion app allows owners to tap into real time functionality for their Porsche vehicle as well as access all knowledge on it without a traditional paper owner's manual. Critical needs and service reminders should be clearly presented to the user.
The Approach
As part of research and execution of this project, the following processes were required:
Competitive Analysis
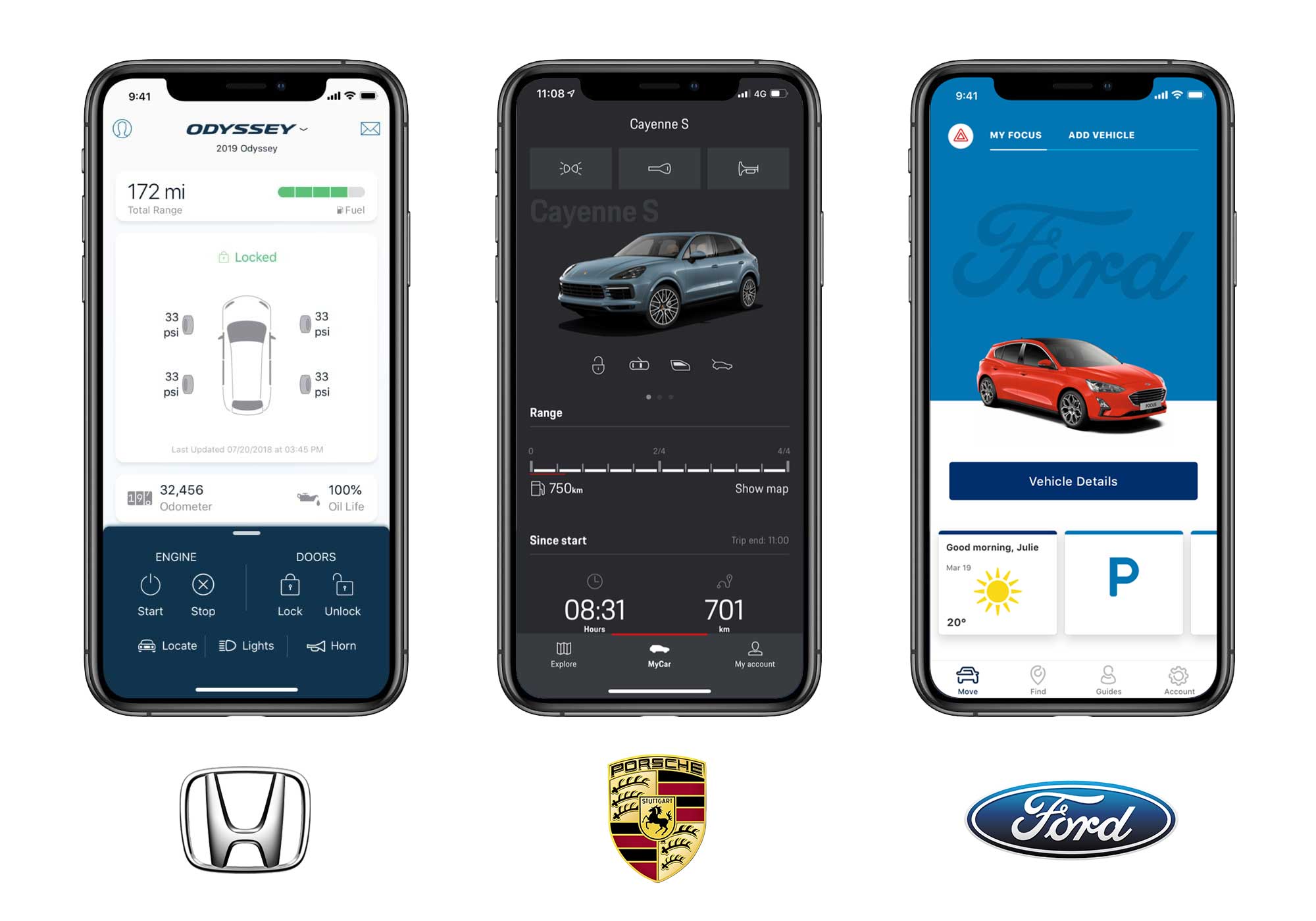
Researching existing apps helped to understand the approach that various OEMs have taken. Knowing what functions were offered and how they were implemented was important.
The three manufacturers chosen for this were Honda, Porsche, and Ford.
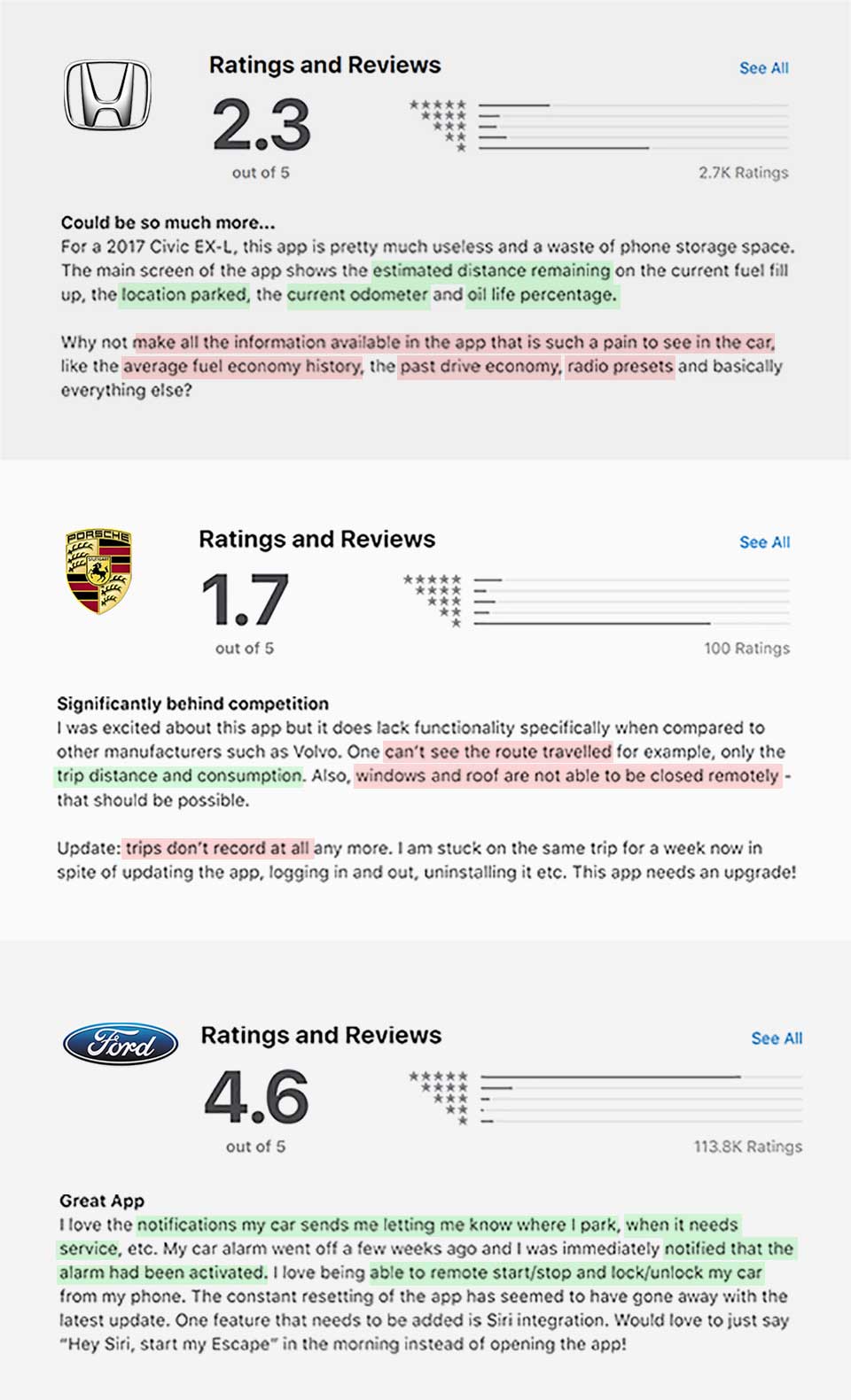
Reading through customer reviews from both the Apple App Store and Google Play Store helped to surface common customer frustrations. Knowing what worked and didn't work for users would influence how I would design this app. I separated the input with green and red callouts.
Patterns of positive feedback from a small sample of reviews included the ability to show parking location, fuel consumption figures, vehicle gauge figures in real time, service reminders, and the ability to start / lock the car remotely. Of the three chosen OEMs, Ford's app had the most positive ratings.
There were numerous desired or negative feedback as well. These included showing historic fuel economy figures, radio presets, remote window and roof controls, and exposing general vehicle figures more clearly. Despite them being the most premium brand of the three, Porsche had the lowest average score in their respective app stores. For this reason, I decided to attempt a redesign of their app.
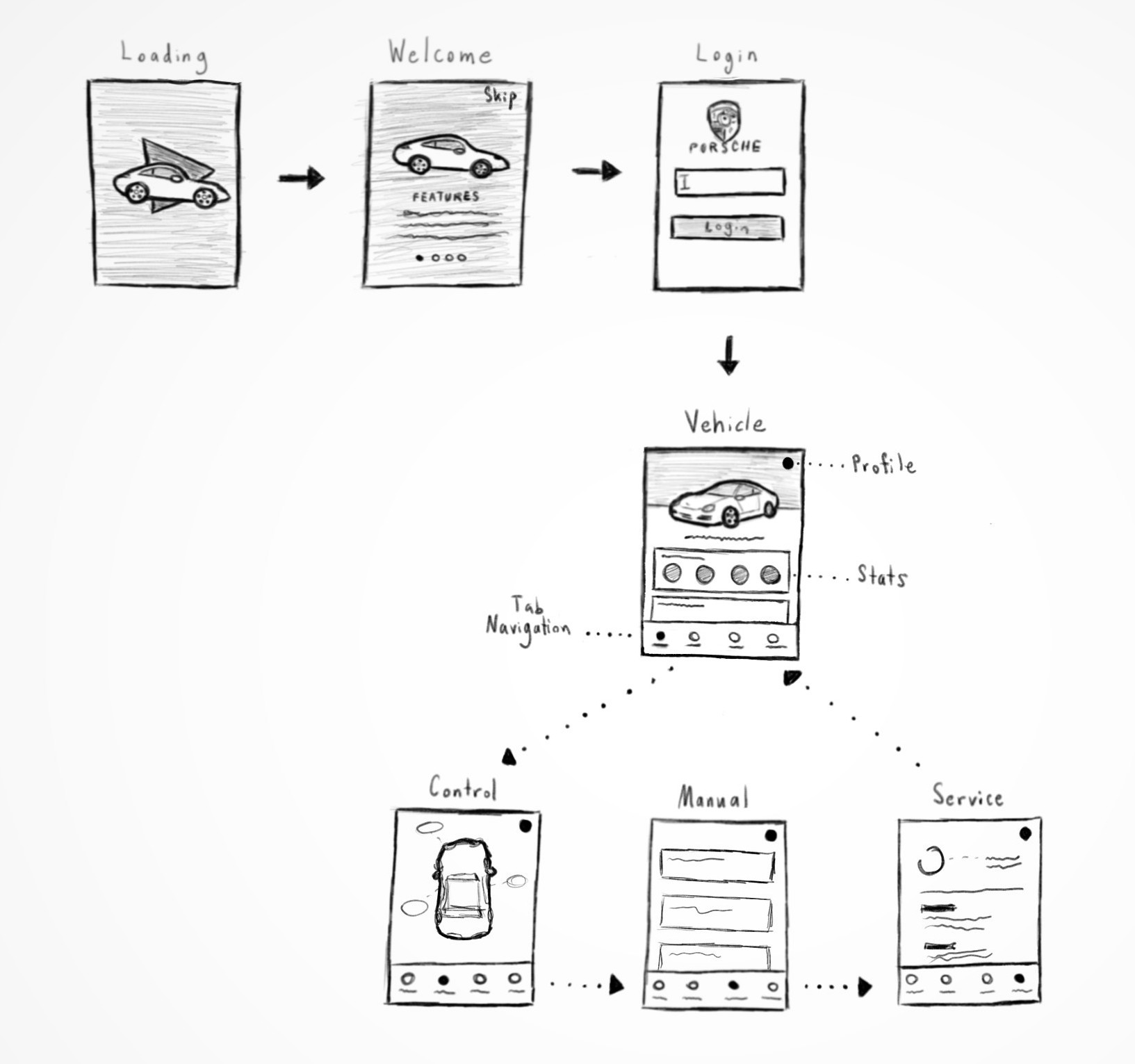
Sketching
Being able to quickly draw each screen helps to visualize the general flow at a high level.
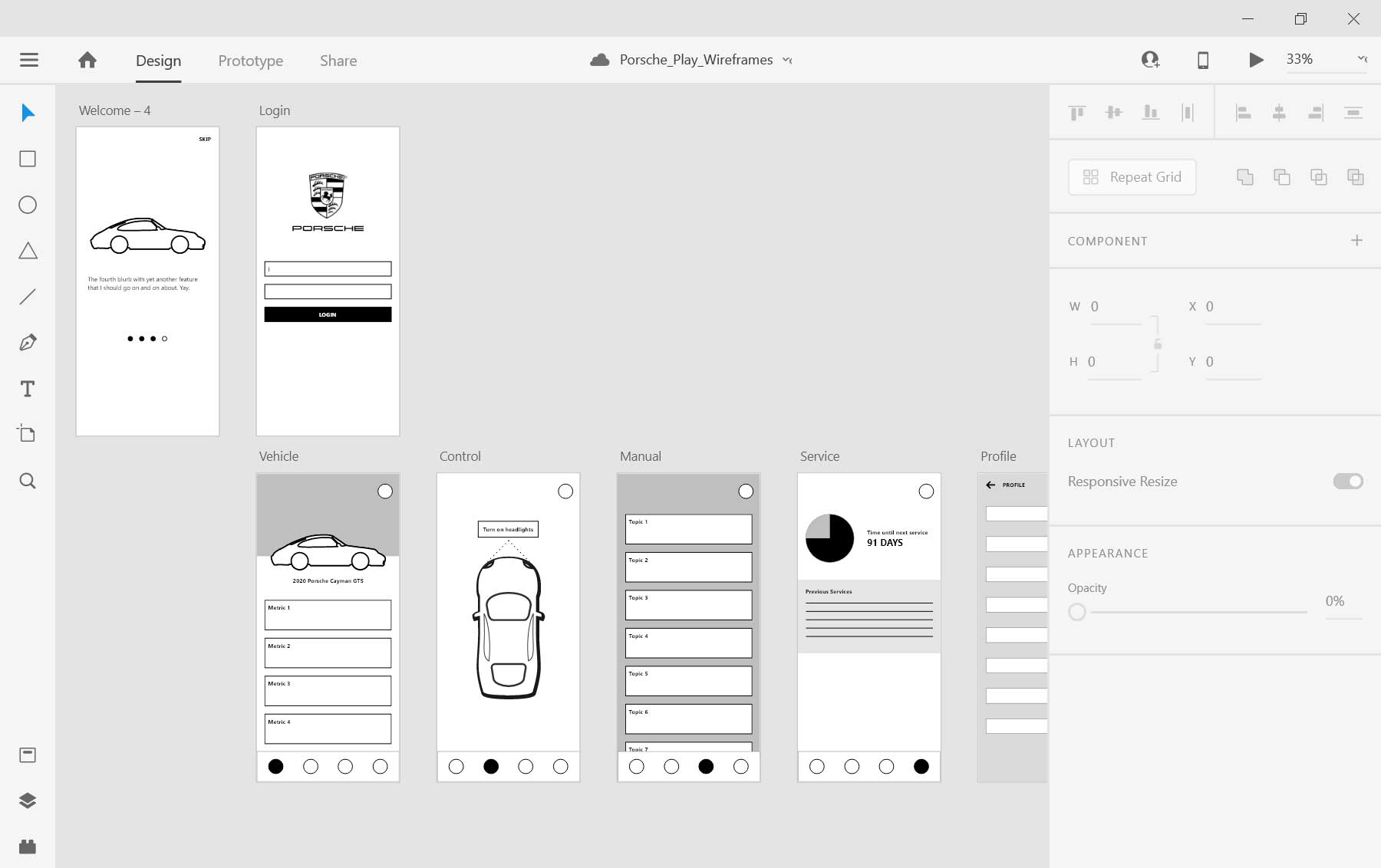
Wireframing
The next step is to start building low fidelity screens while referencing the initial sketches.
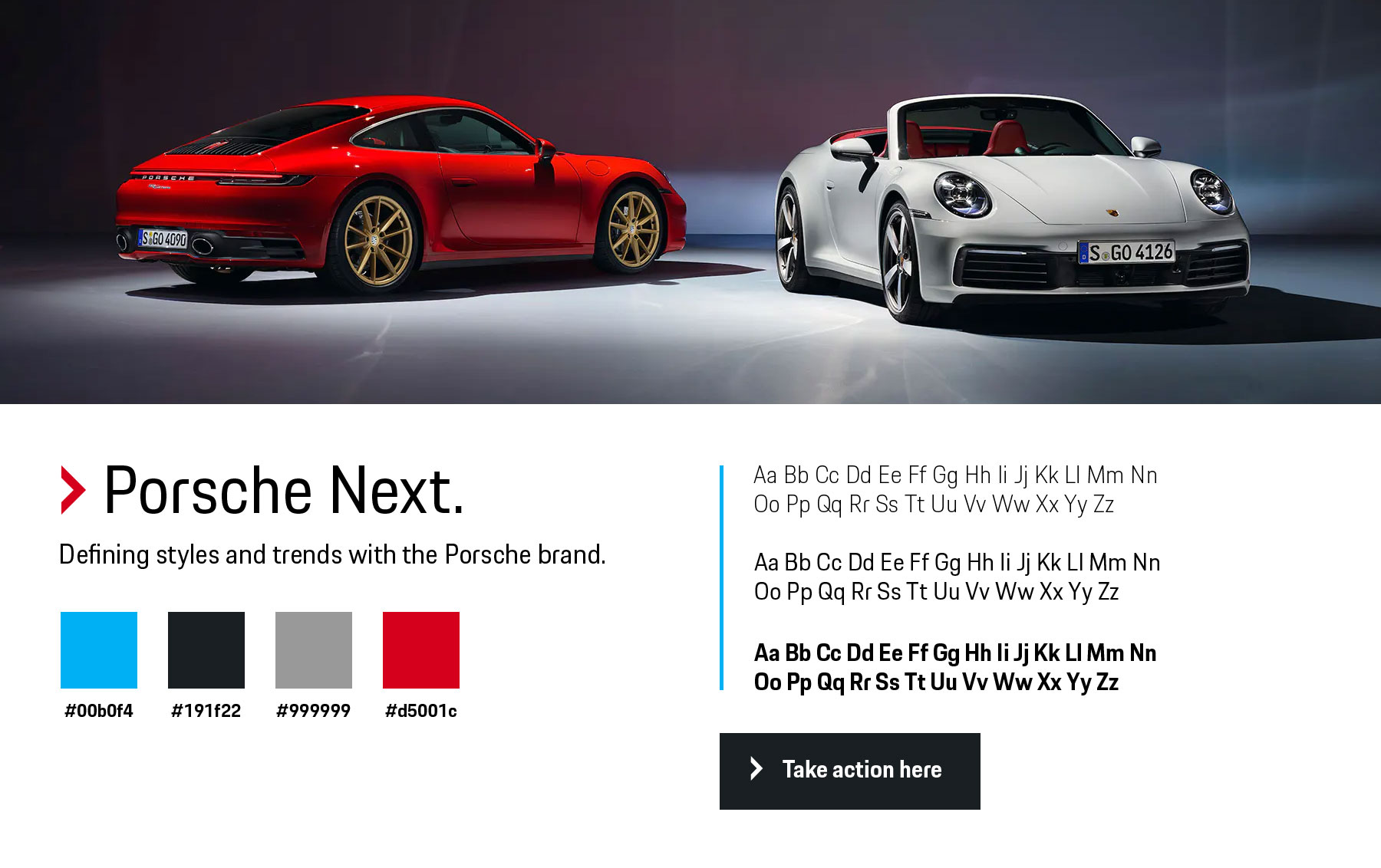
Style Tile
Immediately converting each screen to higher fidelity can be very time consuming. A better use of time would be to create style tiles. This exploration helps to more quickly get a feel for the design direction in a more timely manner.
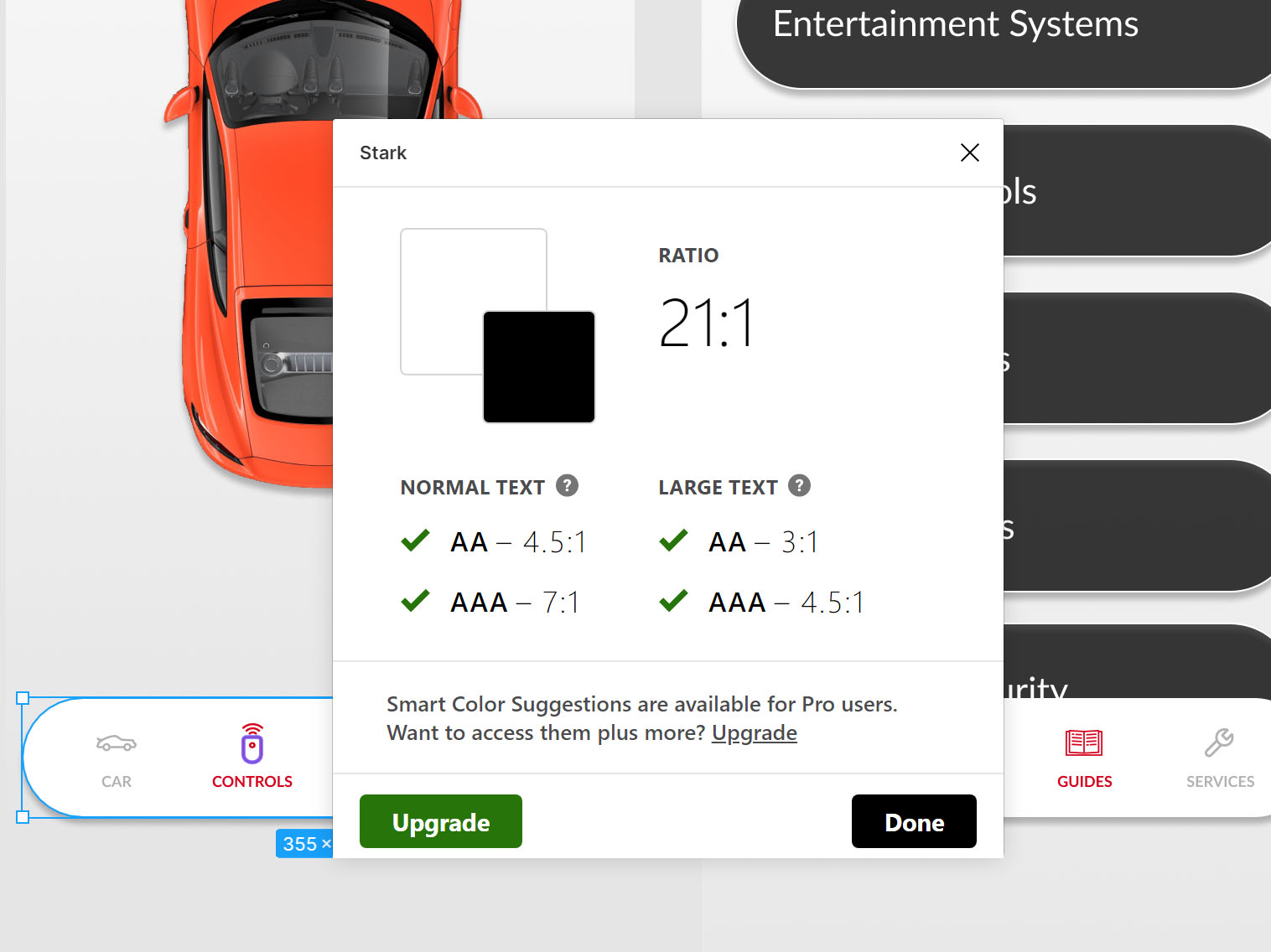
Accessibility
It is important that the app is easy to use by people in any circumstance. This means working well with assistive devices such as screen readers, being performant for users with slow connections, or just being generally usable for people on the go.
One example of being compliant with WCAG standards is to have a sufficient contrast ratio for elements in the UI for those with visual impairments. Fortunately, there are tools and plug-ins (i.e. Stark for Adobe XD / Figma) to help identify when the contrast is too low and affects legibility.
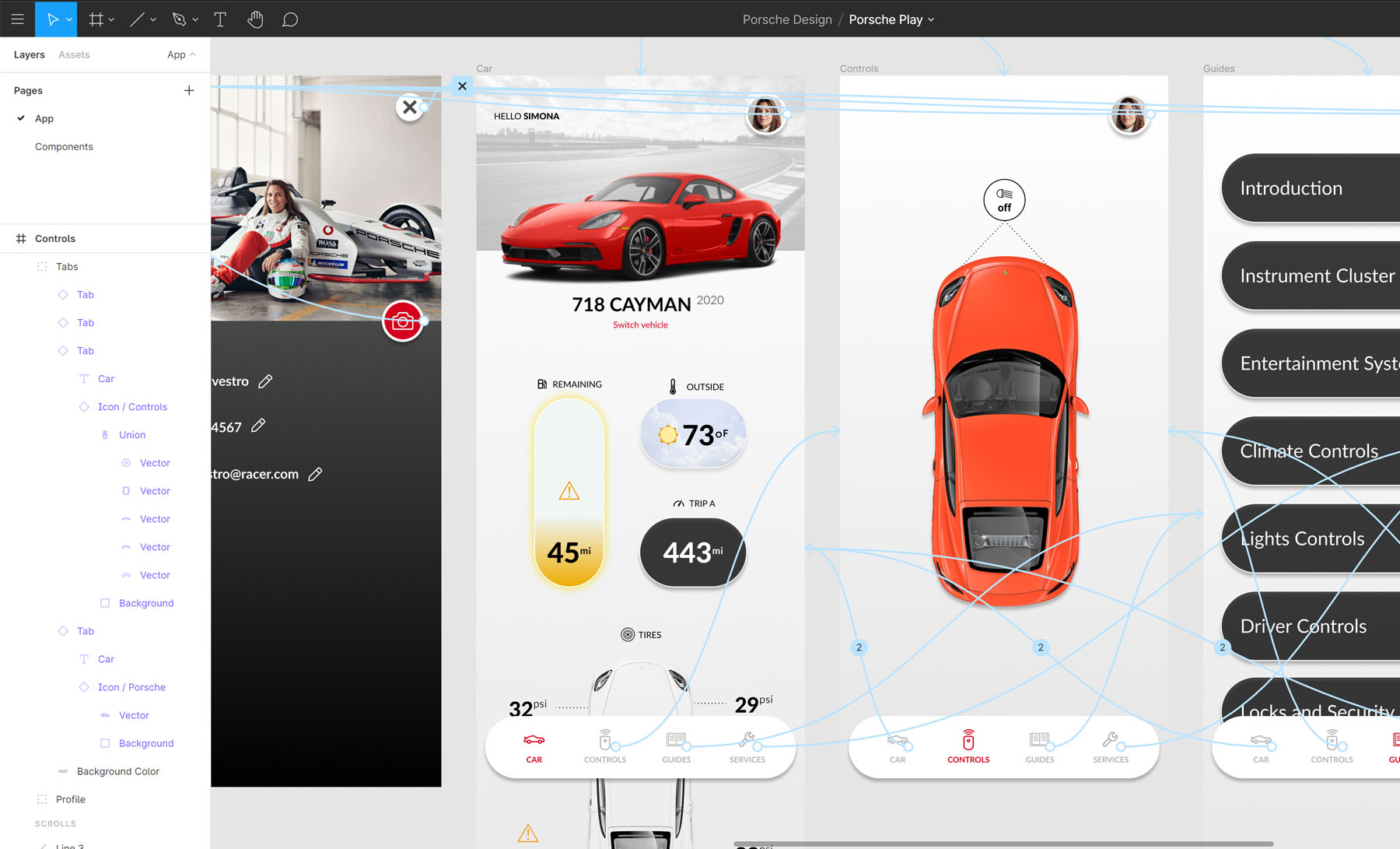
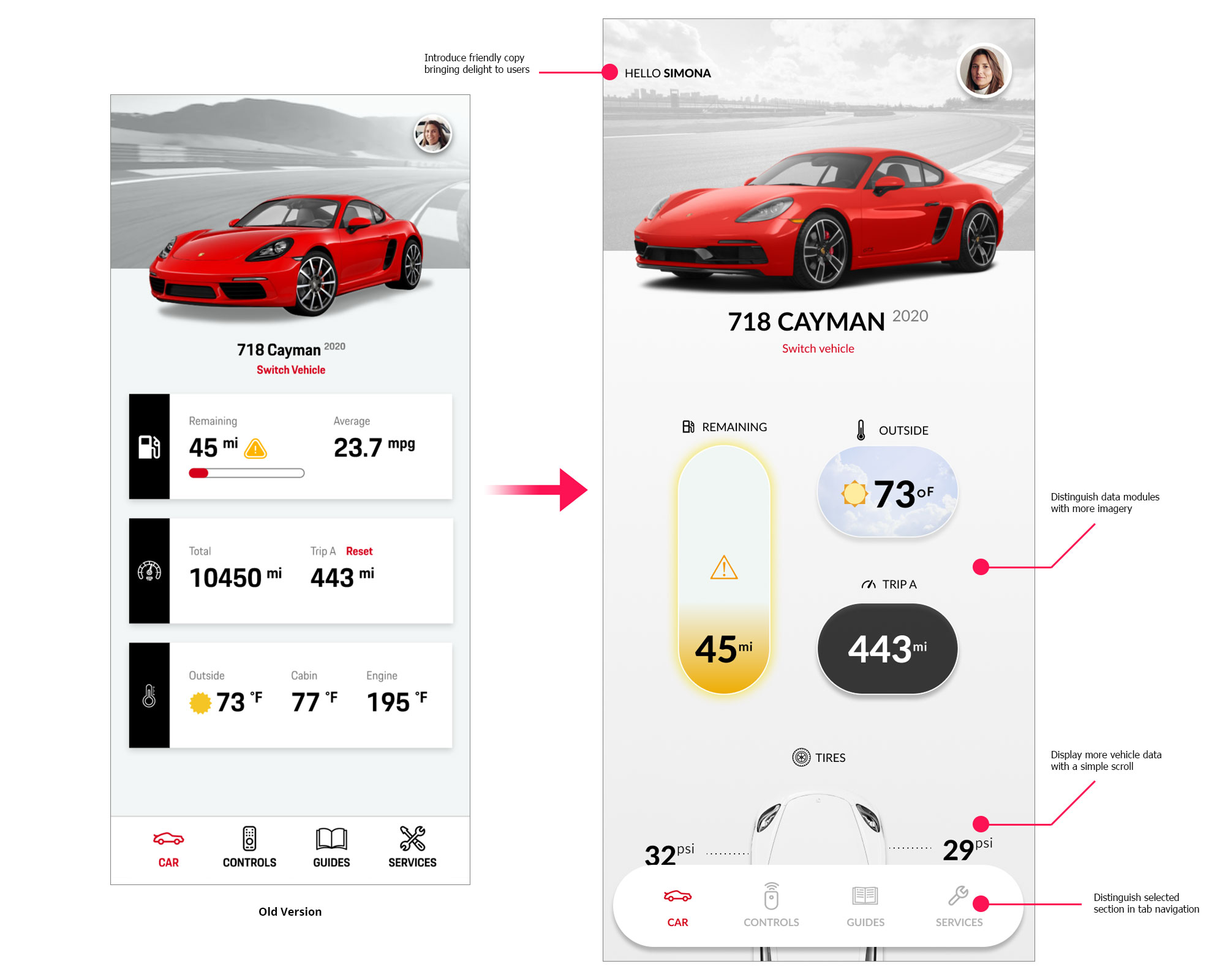
High Fidelity
Once the general wireframes and flow were eastablished, it was time to improve on the visual aesthetic. To make the app feel more enticing, it needed additional polish. The design direction was influenced heavily by Porsche's existing brand guidelines. Reusable components and patterns were established along the way as to not create unnecessary one-off elements.
Prototyping
At this point, links were added between screens to make the flow more believable. Animations were added between screens to add a sense of fluidity and moments of delight. The final result is a prototype that feels like a real app, ready to review with stakeholders.
Reflection
After initial completion of the prototype, it was important to continue watching how users interacted with the interface and ask questions about their use cases. I would like to ask more users to test this app and understand their input. It will also allow me to understand how they approach things like storing scheduling services and referencing their prvious records.
I already started iterating on the UI based on some feedback I was given regarding the way content is structured. Some of the features are still work in progress such as the remote controls, service scheduling, and guides which I would like to get to next.
Developing this app has lead me to think about features I did not initially consider jumping into it.